Hyper Text Markup Language is used to build structure or skeleton of website
PermalinkTAGS
Tag is a special word through which we can define the structure of the content(Image, Text, Audio, Video...) on a web page
Here we are going to cover some important tags
PermalinkHeading Tag
<h1>.......content.......</h1>
<h2>.......content.......</h2>
<h3>.......content.......</h3>
<h4>.......content.......</h4>
<h5>.......content.......</h5>
<h6>.......content.......</h6>
Note: The significance or importance of heading tag decreases from h1 to h6
PermalinkOutput:

PermalinkParagraph Tag:
<p>.........</p>
PermalinkOutput

PermalinkAnchor Tag:
<a href="URL">content</a>
Anchor Tag is used to create hyperlinks through which we can navigate from one document to another document

PermalinkList
Ordered List
Unordered List
Description List
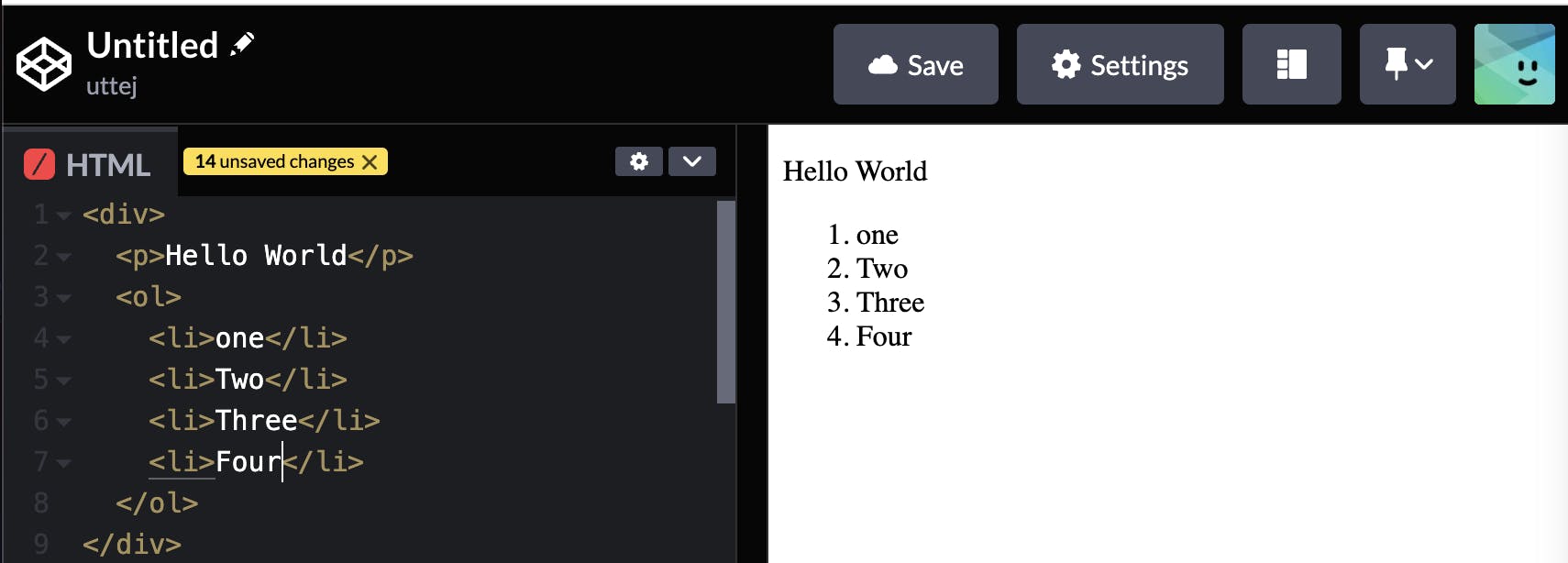
PermalinkOrdered List
<ol>
<li>......content......</li>
<li>......content......</li>
<li>......content......</li>
<li>......content......</li>
</ol>
PermalinkOutput

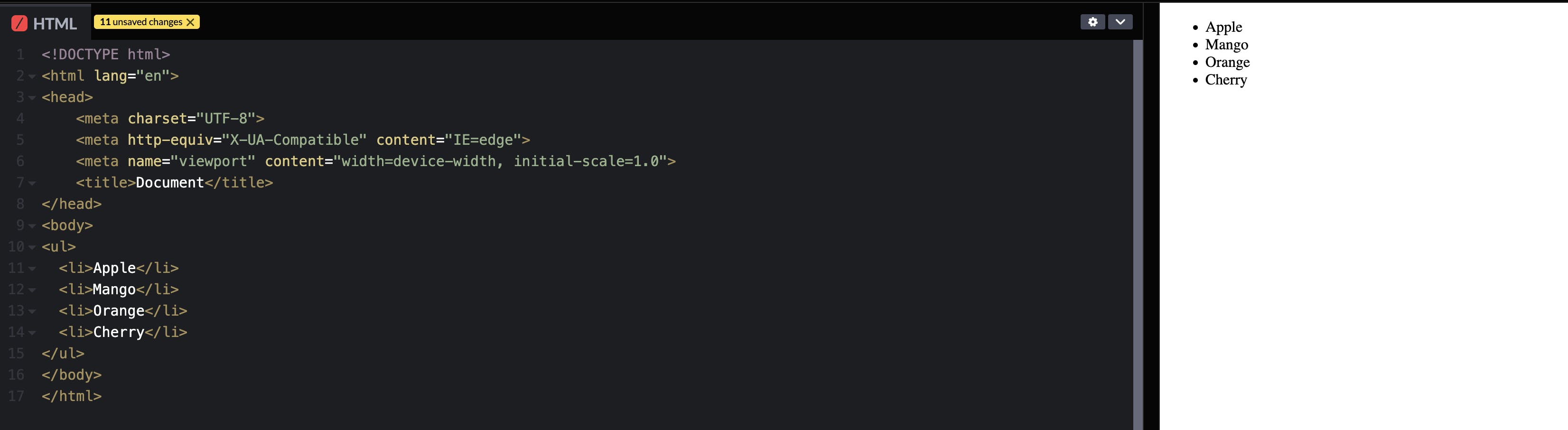
PermalinkUnordered List
<ul>
<li>......content......</li>
<li>......content......</li>
<li>......content......</li>
<li>......content......</li>
</ul>
PermalinkOutput

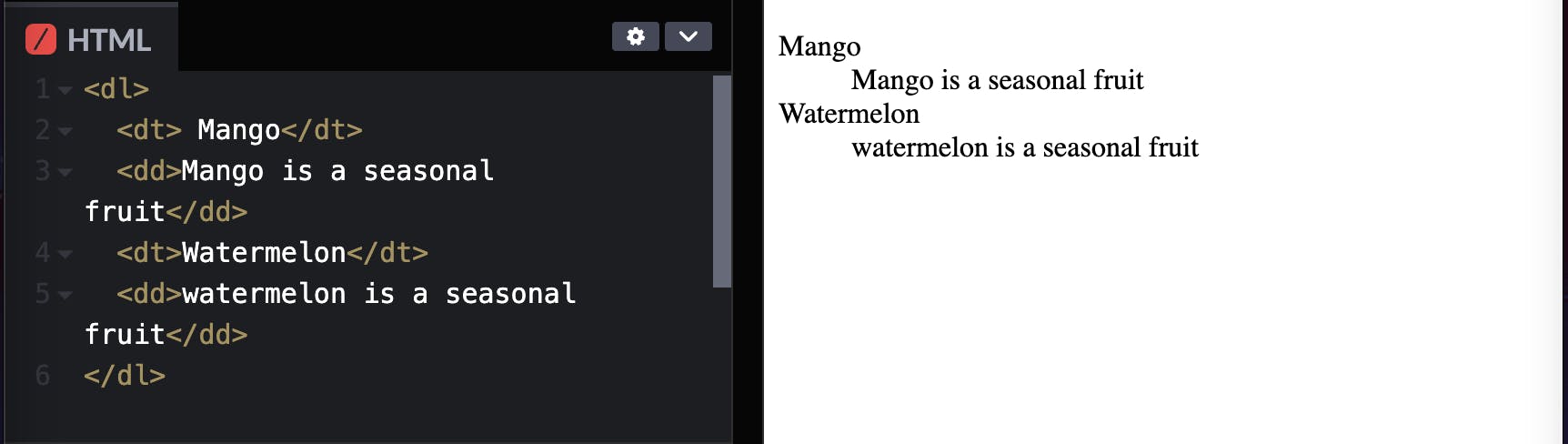
PermalinkDescription List:
used to create list with description
Syntax:
<dl>
<dt>---List content---</dt>
<dd>---List content Description---</dd>
</dl>

PermalinkFormatting Tags:
<b>-Bold text
<strong>-Important Text
<i>-Italic text
<em>-Emphasised Text
<sub>-Subscript Text
<sup>-Superscript Texr
<mark>-mark Text
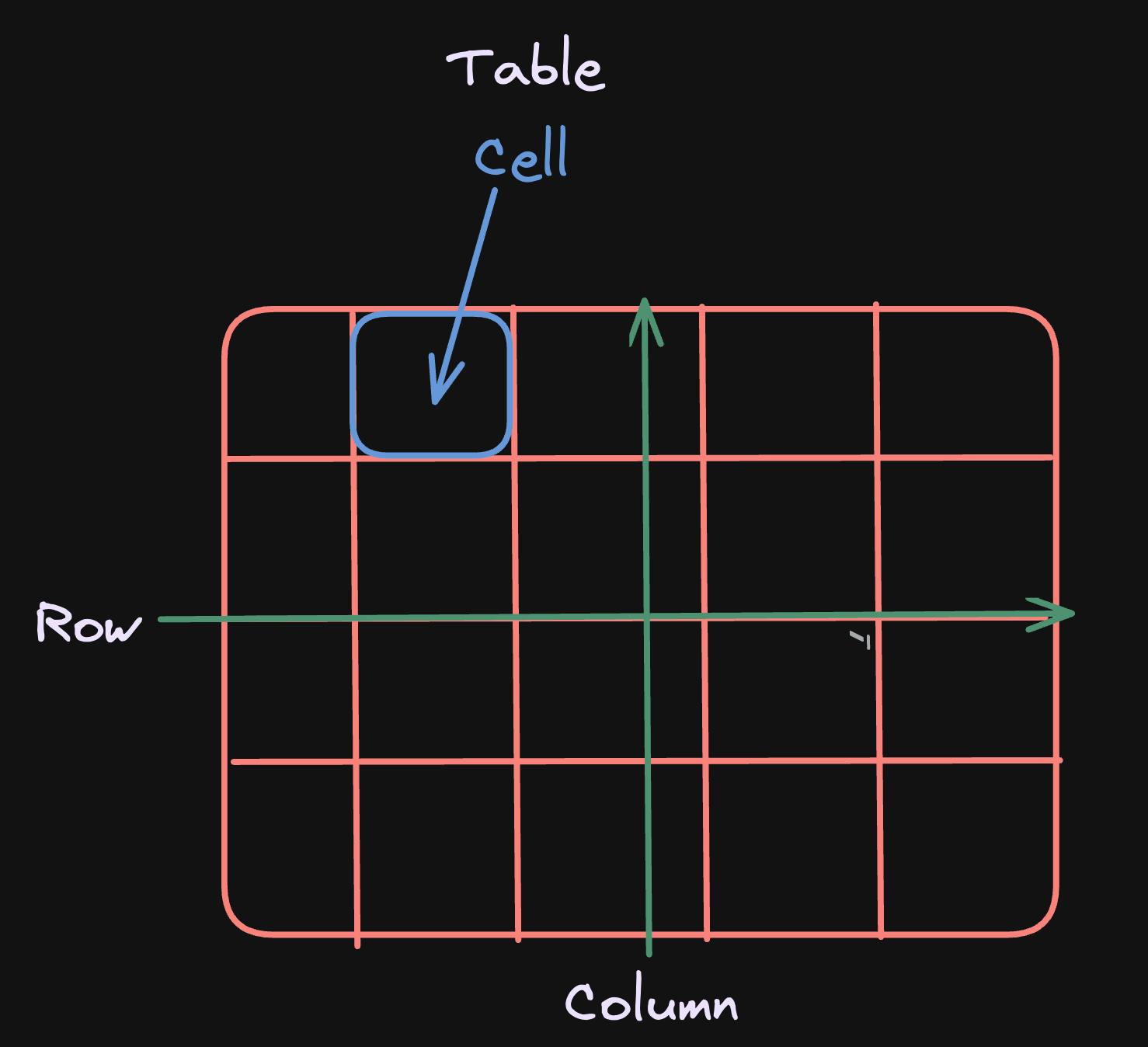
PermalinkTable
Arrangement of data in the form of rows and column is called table

Some important tags to create table
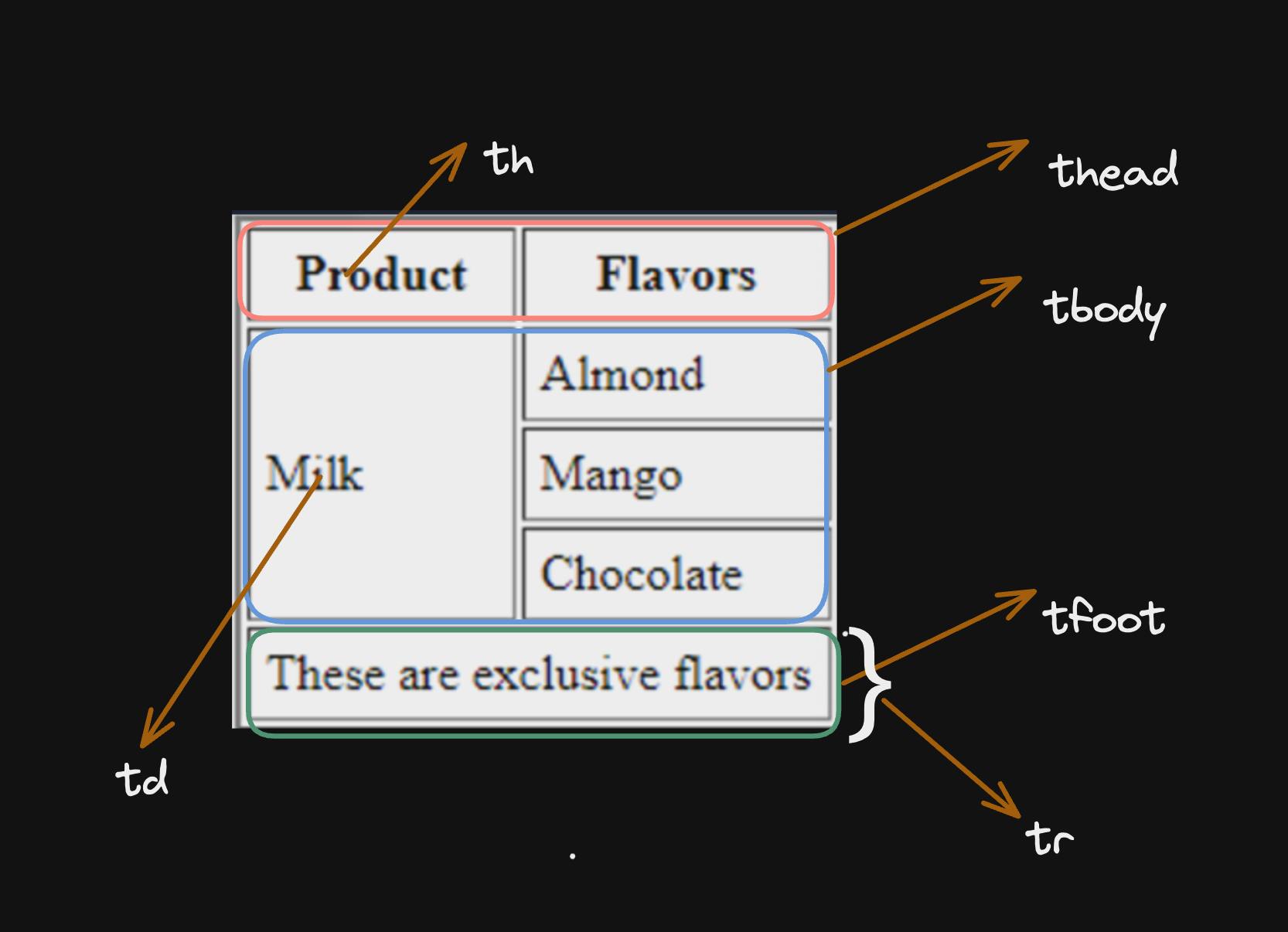
<table></table>-It is the starting tag used to create table
<thead></thead>-denote heading section in a table
<tbody></tbody>-used to denote data section in a table(represents data apart from heading section)
<tfoot></tfoot>-used to denote summary of table
<th></th>-used to insert heading data
<tr></tr>-used to create row
<td></td>-used to insert data
row span-used to expand row cell
column span-used to expand column cell
Example:

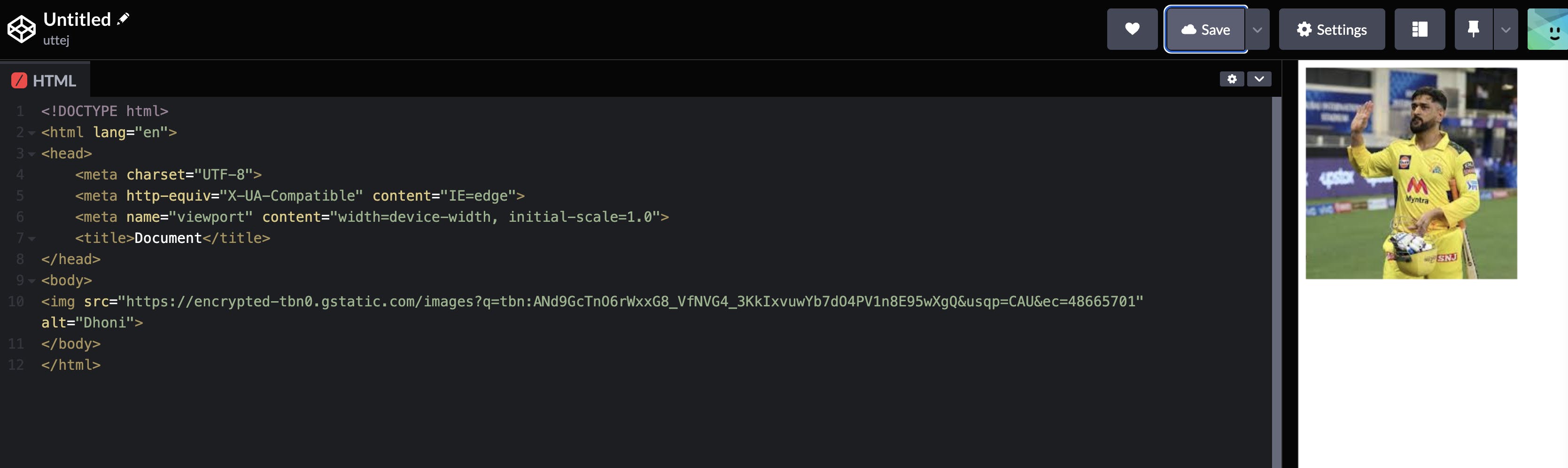
PermalinkImage Tag
<img src="img address" alt="name in case of error">
UseCase:Used to insert image In webpage
PermalinkOutput

PermalinkDiv Tag
It is a generic tag used for wrapping and doesn't have as such meaning.
It is just used as a container.

PermalinkInline Element and Block Element:

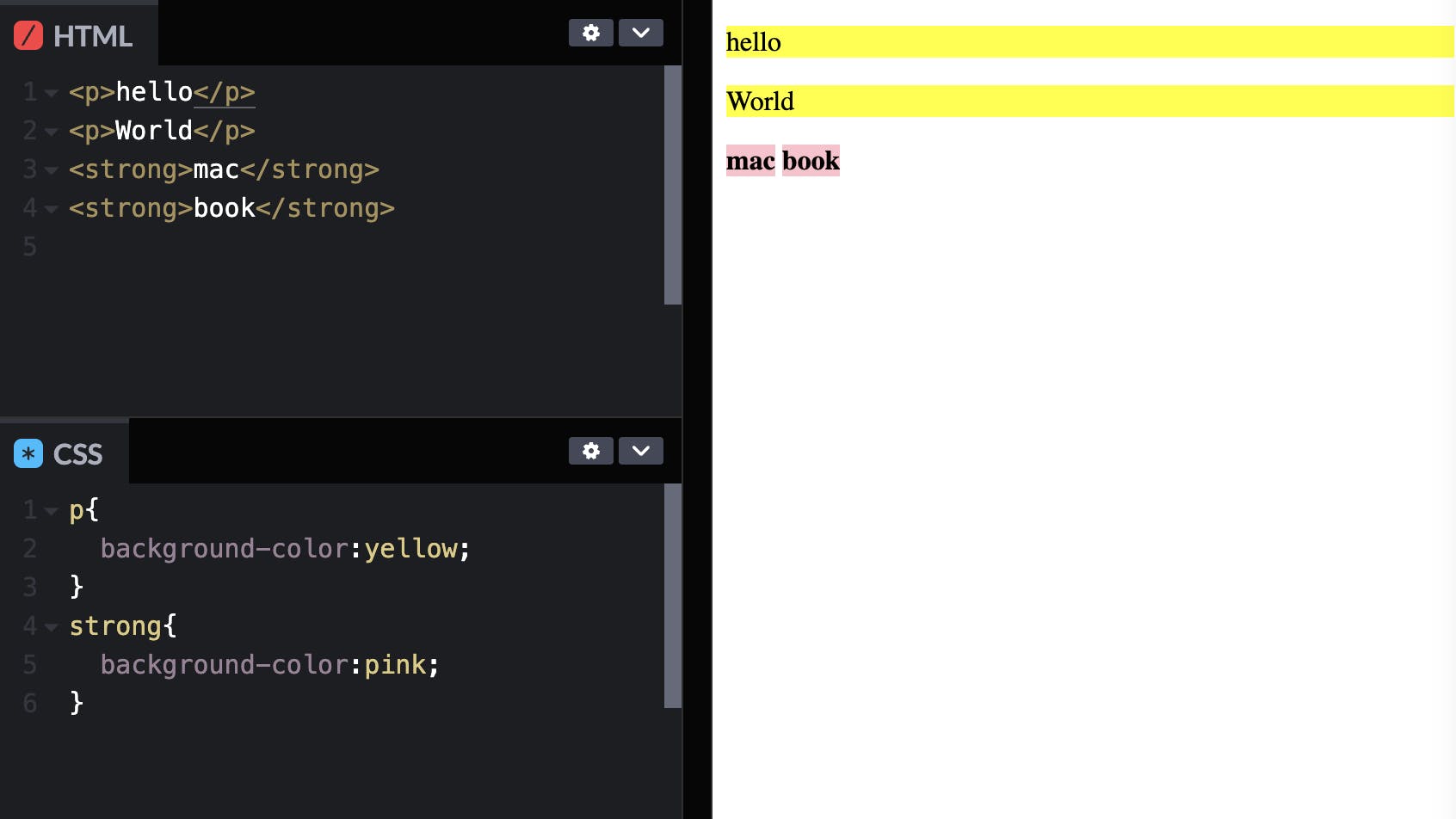
PermalinkBlock Element:
A block level element always starts on a new line and the browser automatically add space before and after that element
example:<p>,<ol>,<ul>
example explanation:
In above picture if you observe Two consecutive <p> tags .Content present in first <p>tag took total horizontal space
PermalinkInline Element:
Inline element takes only the space how much it requires it do not add extra white space.
example:<strong>,<a>
Explanation with example:
In above picture if you observe two consecutive <strong> .Content present in first tag took only required amount of space
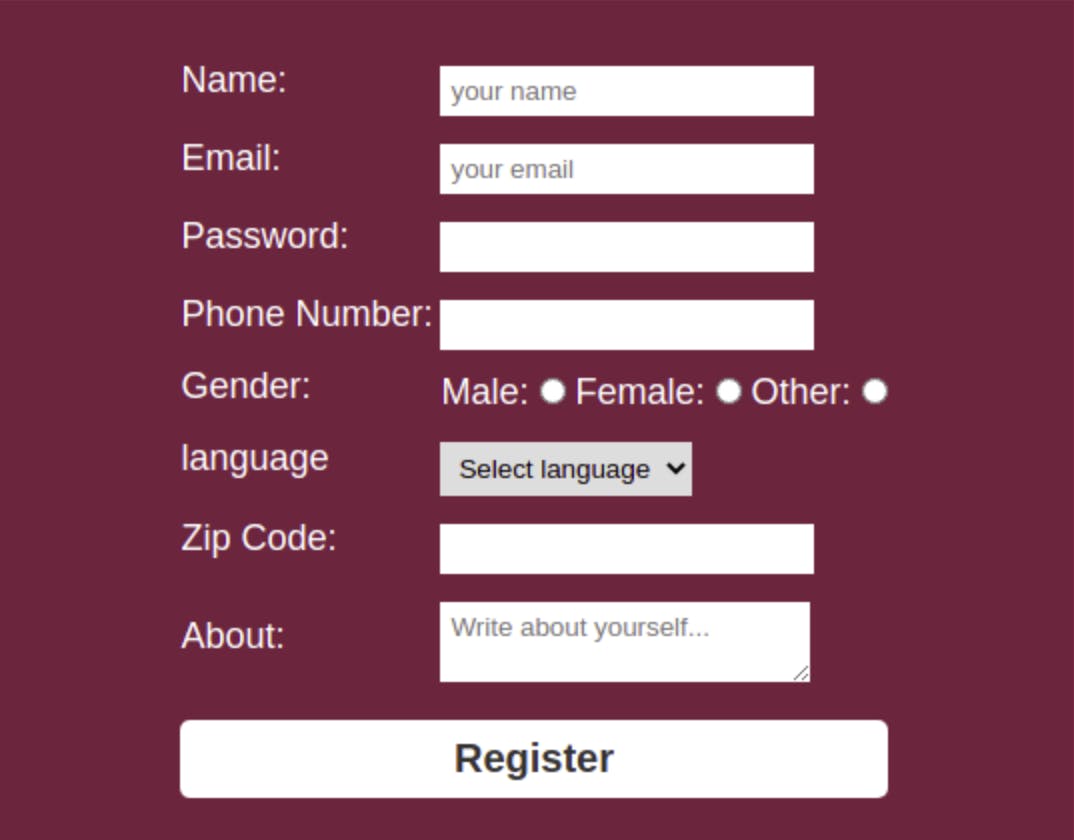
PermalinkForm:

form is a structure which is used to collect data from user
Some basic tags to create form
<form></form>-used to create Html form
<input>-used to take input from user
<label>-used to add text ----------
<select>-used to create drop down menu
<button>-used to create different types of buttons in form
<textarea>-generally used to take multiple line inputs
If you have reached till here Congratulations you have learnt basics of HTML and now you can build basic projects
