Photo by Blake Connally on Unsplash
CSS &&Selectors
Sharing is Caring 😁 (so I am sharing this Blog) :)
As I love cooking and eating food. I took food as an analogy to explain CSS
Observe the below cakes carefully🧐
Cake 1

Cake 2

Oops! sorry if you get cravings or feel hungry by seeing this pic. 🥺
Here is one question before getting into the explanation. Which cake do you like from both pictures cake1 or cake2? 🤔 Of course, cake1 right. But why both cakes are made with the same flour but the texture and colour of cake1 seem to be tasty to our eyes? Similarly, a website with only HTML is like cake2 which is not attractive. To make beautiful website styling is required so that users can be on the website for a long time.
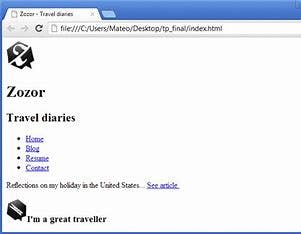
website only with HTML

website with both HTML and CSS

Use of CSS??
CSS is used to style HTML document.Css describes how HTML elements should display.it describes color, font,size and a lot more.
We can add styling to HTML documents in 3 ways.
Inline style or CSS
Embedded style or CSS
External style or CSS
Now let's discuss selectors.
Universal selector
Class selector
Id selector
Combined Selector
Direct child selector
Inside an element or Descendent selector
Sibling + or Adjacent sibling selector
Sibling ~ or General Sibling selector
nth-child selector.
1. Universal Selector

As the name suggests universe means everything. universal selector applies CSS to all HTML elements present in the file or document.
//syntax of universal tag
*{
properties
}
Here is a live example:-
2. Class Selector:-
A class selector is used to select elements in an HTML document using class attributes. If we use only a universal selector then our website looks boring. With the help of a class selector, we can add styles to a particular group of classes at the same time.
//syntax of class selector
.classname{
//Css Styles here
}

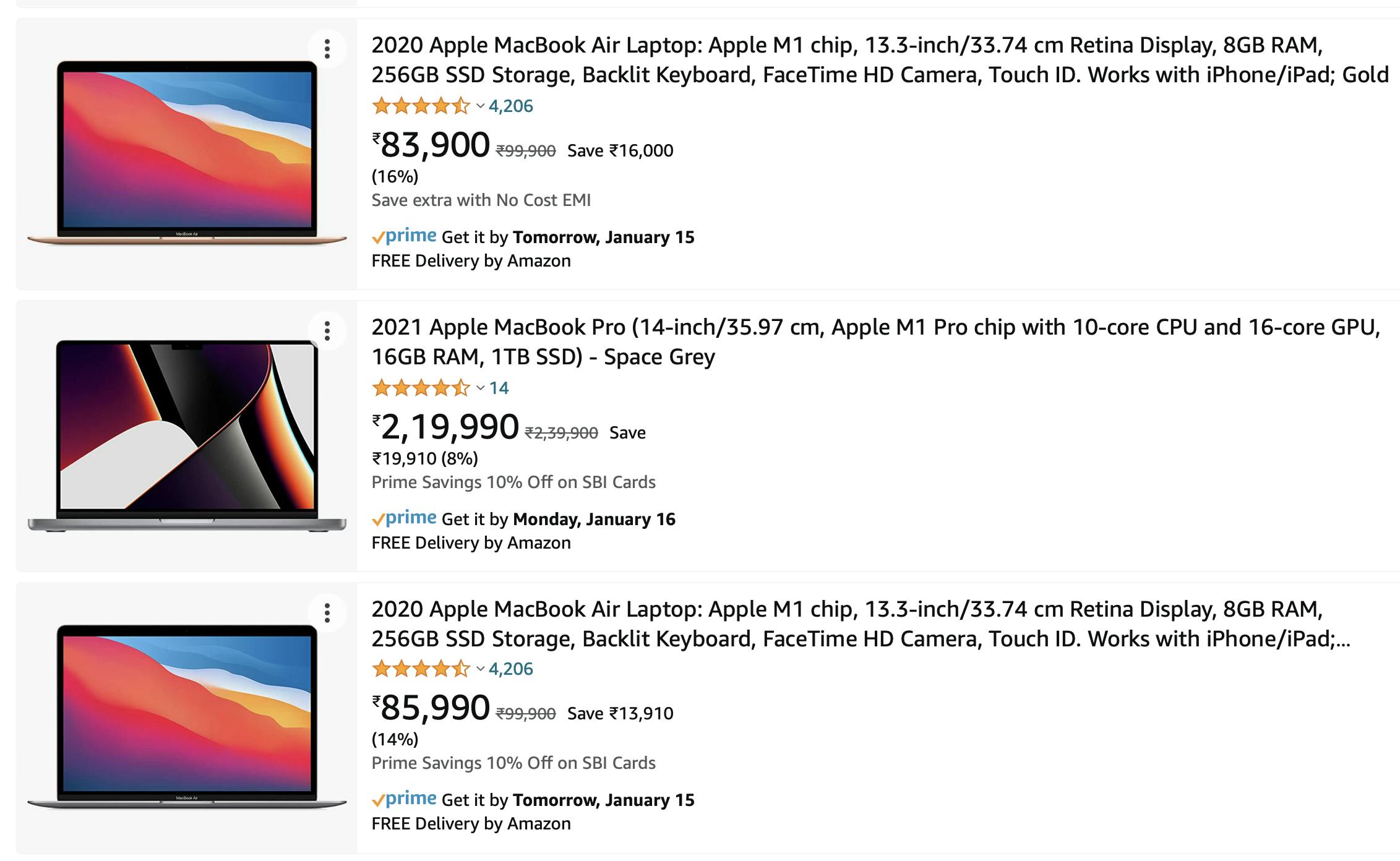
If you see the above image you can see 3 MacBooks they look similar except information and specs of each MacBook.Assume that they are created with a div tag and there are even other products as well like mobile phones, and sunglasses. they have a bit different style. Now these 3 MacBooks has the same style because they are grouped using class attribute and style applied to them
The above code pen is a simple example of a class selector:-
There are 6 <p> paragraph tags and they are separated into two separate classes i.e. marvel class and dc class . you can observe here marvel class has one type of styling (you can see in CSS).and the dc class has different styling
3. ID Selector:-
Id selector is as similar to a class selector. in fact, we can use the Id selector as a class selector it works fine and the browser doesn't give an error.
Id selector is designed to uniquely identify the element. so no two id selectors should have the same name. We can get more insights and applications while using javascript

4. Combine Selector:-
A combine selector is a way of selecting multiple elements or groups or classes separated with commas
//syntax
p,h1{
//styles
}
5. Direct Child selector Selector (>):-
"Paragraph tag is targeted here"
As the name says that direct child selector. it is used to apply styles to direct children to tag. If you see codepen(example) . here styles are applied to direct children ( to the first, second, third and fifth paragraphs). Important thing is to note that in h1and paragraph5 styles are not applied. h1 and paragraph 4 are direct children to div tag not to body tag
6. Descendent Selector:-
Descendent selector targets all the elements present in the scope it doesn't care whether it is a direct or indirect child. if you see the above codepen we have targeted <p> tag under <body> scope. although paragraphs 4 is indirect children of the body tag because it is present in the body scope style applied.
7. Adjacent Sibling
Here we can target tags which are adjacent to a particular tag. here in codepen we are targeting <h1> which are next to <p>.Adjacent sibling in the sense which is one step next to <p> tag
8.General Adjacent Sibling:-
Here we can target tags which are adjacent to a particular tag. here in codepen we are targeting <h1> which are next to <p>.General Adjacent sibling in the sense tags is at the same level. in codepen <h1> tags are siblings under respective <p> tags.
9.nth Child selector:-
Using nth-child selector we can target elements by giving a number or using formula